Why we built a no-code agency: the inside story

What does a successful No-Code agency look like? This was a question put to HLabs Founder and CEO Han Springett at a recent webinar hosted by one of our No-Code platform partners Vev.
A wide range of topics were covered so read on to find out some of the highlights or if you want to watch the original webinar in full, it’s available here right now!

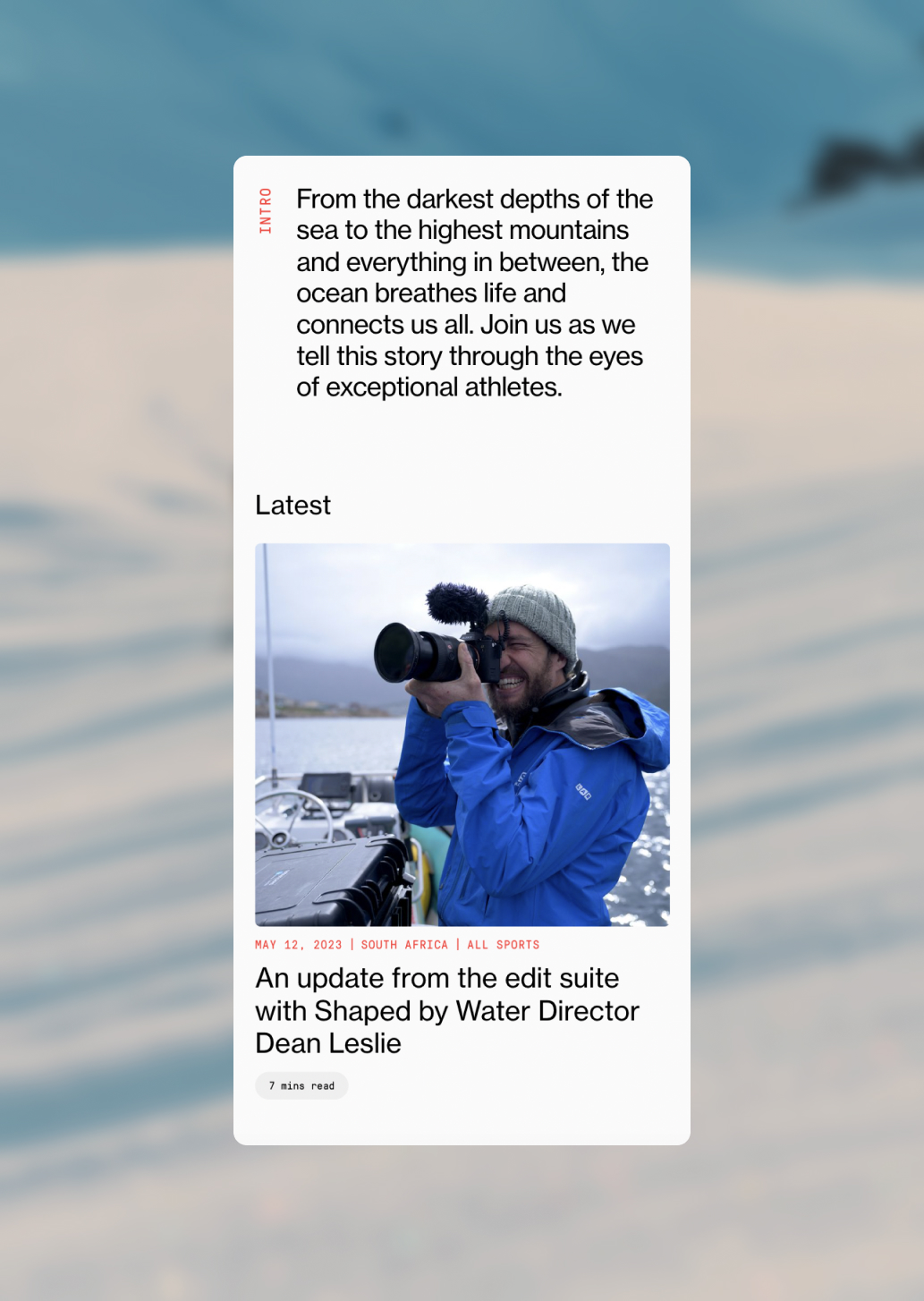
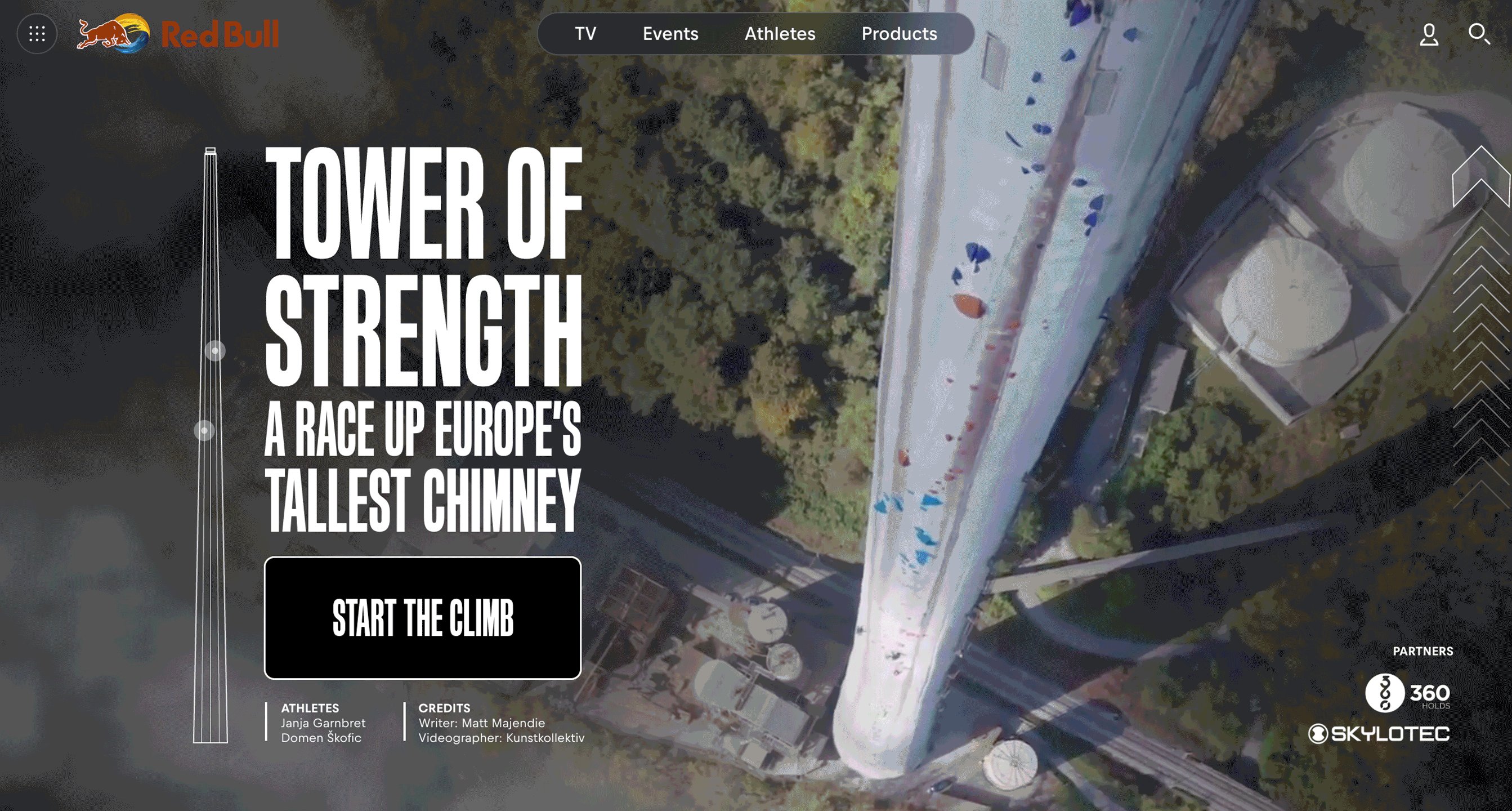
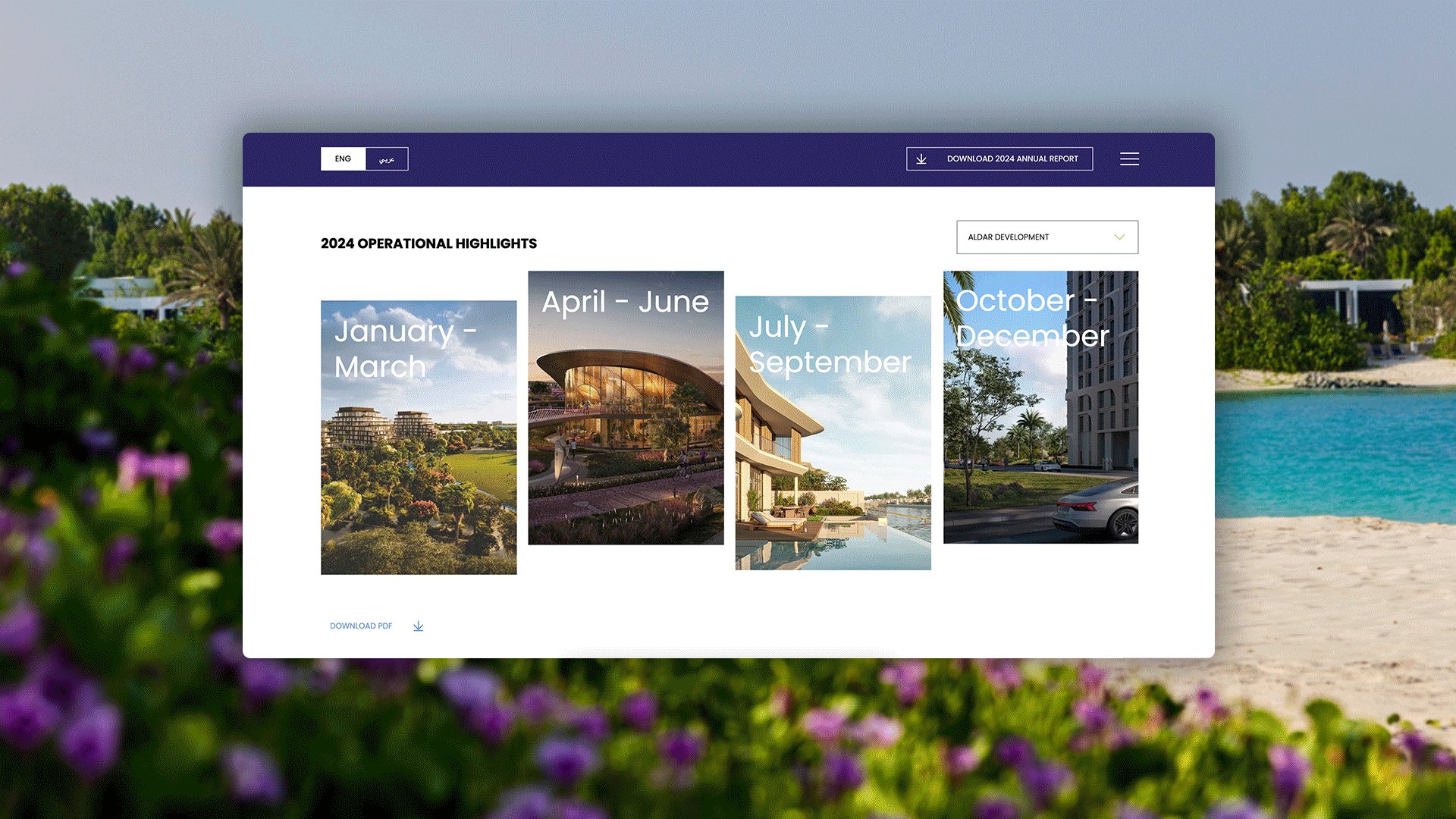
HLabs adopts a mobile first design process whatever the content

First things first, what is a No-Code agency?
It’s simply an agency that chooses to build projects for clients without the traditional development workflow.
At HLabs, we specialize in interactive storytelling and we’ve become experts in a set of carefully chosen No-Code platforms that allow us to create and publish web content without having to write any code.
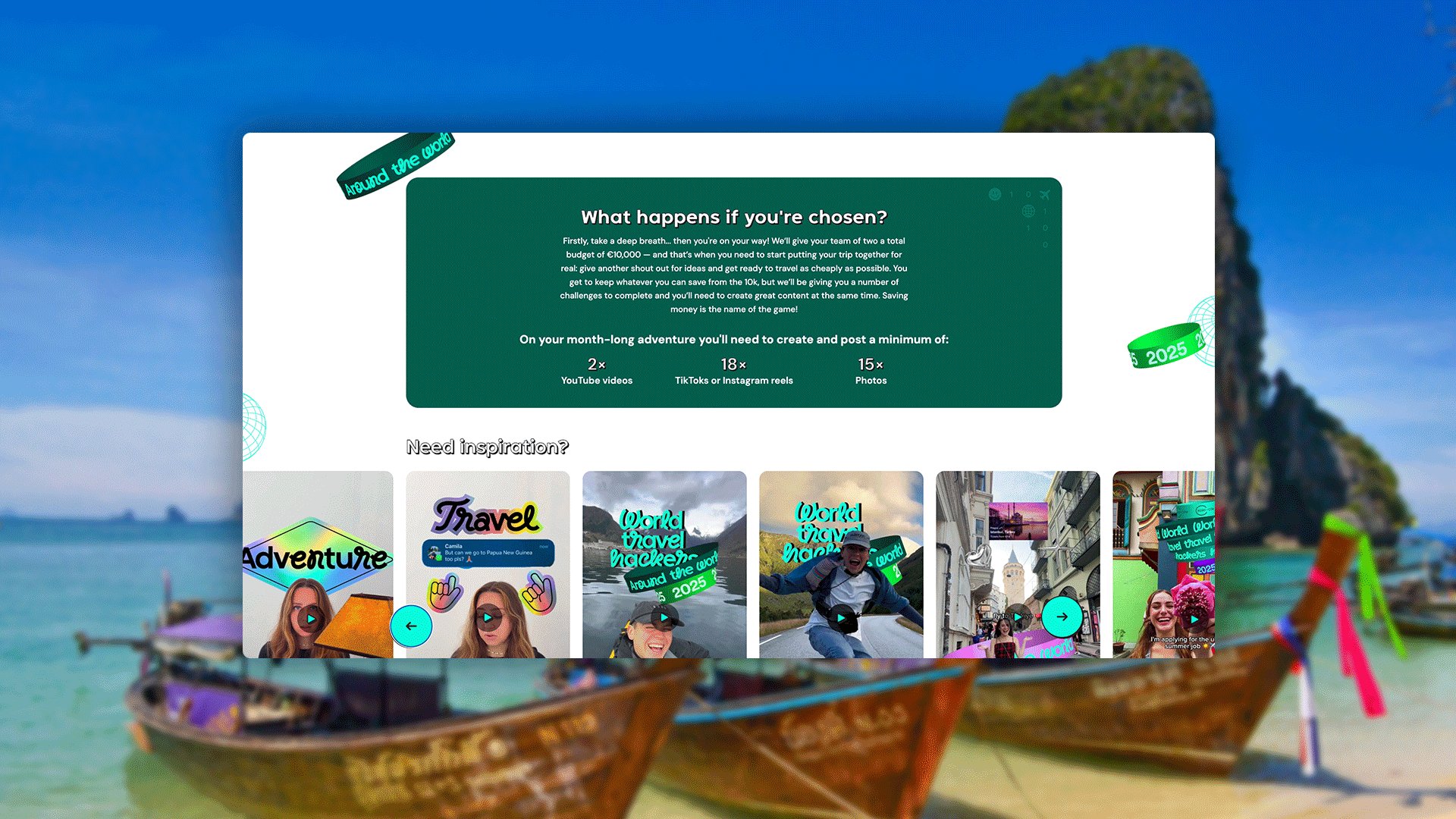
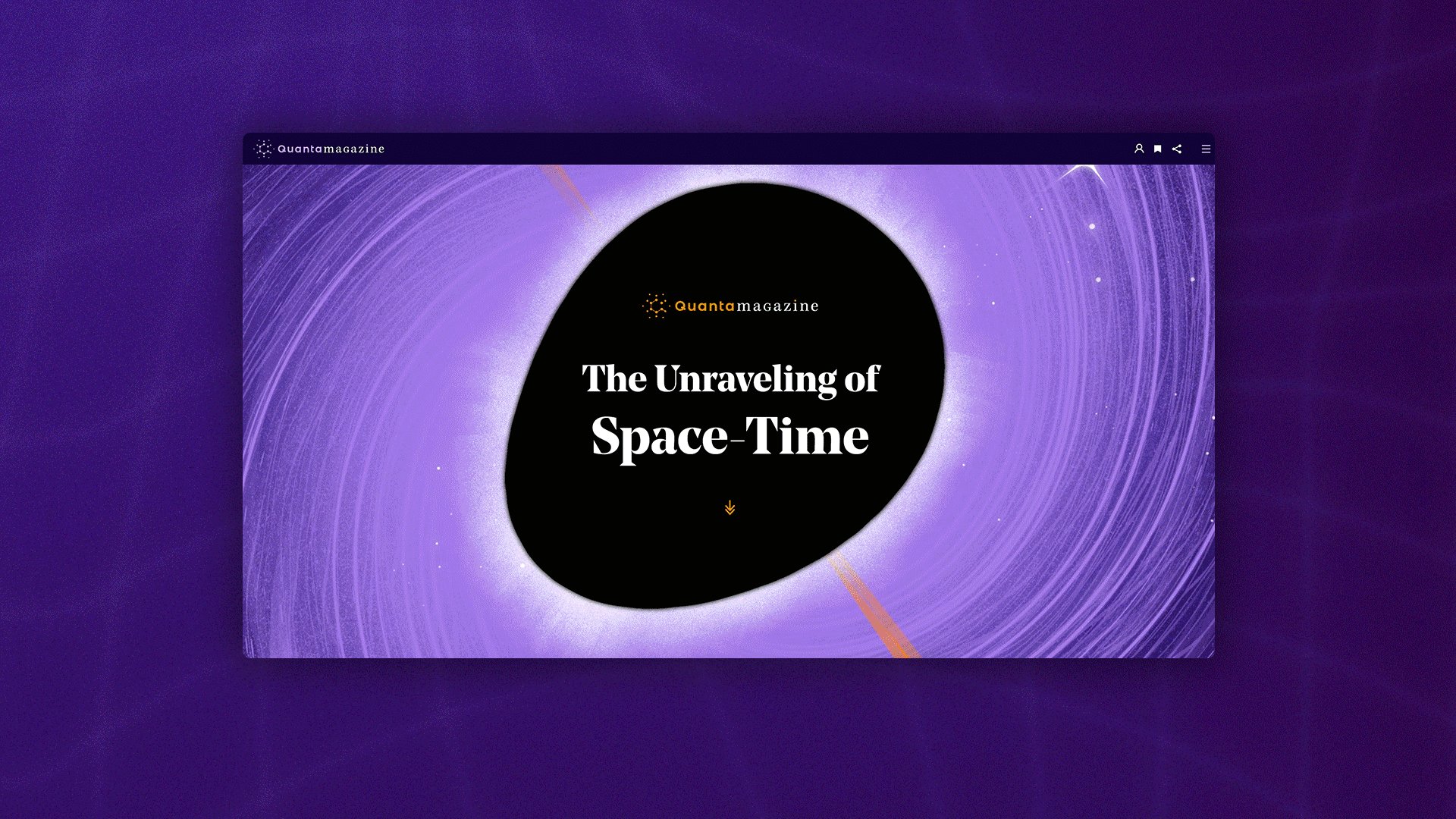
Using No-Code tools like Ceros, Readymag, Vimeo, Webflow and Vev, we create and publish immersive, long-scrolling web editorial and awareness campaign landing pages, as well as microsites and modular content like quizzes. We can then connect that content with a client’s existing CMS or host it somewhere else.

Why decide to build an agency around No-Code tech?
There were so many angles that made No-Code a strong choice for HLabs. From a production perspective, it’s all about scaling quality at speed. Our unique selling point is that we can turn around projects quickly. Traditional web projects that would previously have taken months, can now be executed in a matter of weeks. Something a developer could do in a few weeks, we can now do with No-Code in a few days.



How did you first come across No-Code technology?
My first interaction with No-Code was working as a graphic designer for an agency focused on print magazines and artwork. I was caught in the middle of that rush to digital, translating print assets into digital entities. My first No-Code experience was with InDesign plug-ins - mag+ all the way back in 2011, which focused on translating editorial content into the digital world. From there, I came into contact with more No-Code tools mainly working with publishers.



What’s a Rich Text element?
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.
Static and dynamic content editing
A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
How to customize formatting for each rich text
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.
What were your first impressions?
It wasn’t so much the tech itself that drew me in, so much as the creative problem-solving it enabled: I loved working closely with clients to understand their stories and turn them into rich, interactive digital experiences. Even back then, there were a lot of enterprise clients using No-Code tools in that space, but many of them didn’t always have the time to invest in training their own staff in how to use them.

What is it about No-Code that appeals to you so much?
As a designer, the joy of No-Code is about being able to own your project from start to finish. It’s not like the traditional agency set-up where you work on a design file and hand it over to a developer or another agency. Work no longer disappears for months, and you don’t have to play “spot the difference” when you finally get the coded version back.
I was always frustrated at outsourcing that part of the creative process - too often when developers hit a problem, they change designs to fit what’s possible. No-Code completely removes that compromise; it empowers the designer to keep creative ownership. If an animation isn’t quite right, or an image isn’t cropped correctly, you can easily make adjustments. You can create your design, and see it implemented and executed—and that’s really exciting.
What is No-Code’s biggest superpower?
I think right now it’s in reducing timelines around repeatable campaign projects: things like advertorials, single landing pages, and context-specific stories that drive traffic to a sign-up form or particular KPIs. We can turn around new content based on a template in two to three days, and most of our projects have two-week turnaround times.
How does this help HLabs?
Knowing how much time a specific content type takes to produce is amazing as it makes predictable fixed pricing really easy. That’s really useful for our publisher clients, as it means they don’t need a new quote from us every time they want to sell a landing page, for example. So, it’s much easier for them to drive quicker sales and sell more content in bulk—all of which is great news for us.
How does it work with your clients?
The whole model hinges on strong partnerships. Effectively, our agency brings No-Code tools to a wider client market and gives them our seal of approval, and No-Code software developers in return connect us with enterprise clients who need assistance with specific projects.
Do HLabs designers specialise in certain platforms?
For the software itself, usability and creative freedom is huge—we always want to find the best process and efficiencies to make our work better. We give every new joiner a base level of training in all our No-Code tools and let them choose the one they want to specialize in.
Our business depends on strong partnerships with high performance No-Code technology used by incredibly talented digital thinkers. We build these solid connections to the tools and their creators so we are always ahead of the curve. We plan to stay that way.
We’ll show ours if you share yours.
Share your details so we can stay in touch and directly show you premium HLabs content!




.webp)
