Mapbox & Webflow: HLabs creates a new interactive map collaboration to enhance listicles for Time Out and The Telegraph

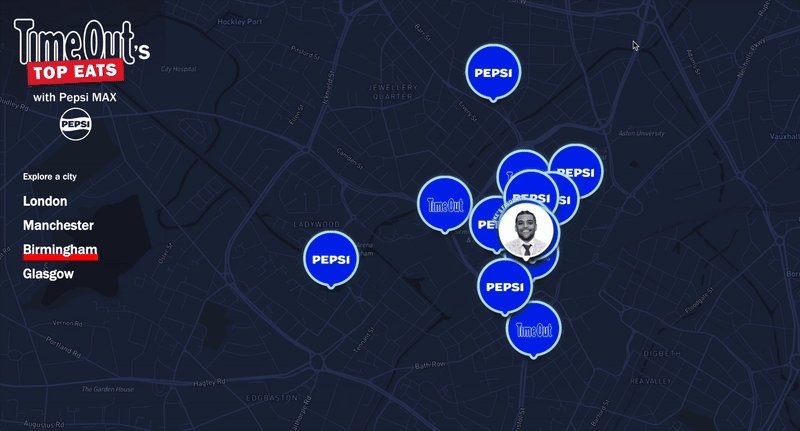
At HLabs, we're thrilled to introduce our latest no-code creation. Mapbox API seamlessly mixed with the versatility of Webflow's CMS, all packaged up and hosted on our client’s site. This new collaboration of technologies allowed HLabs to plot over 100 pins across a bespoke 3D map in just three weeks.
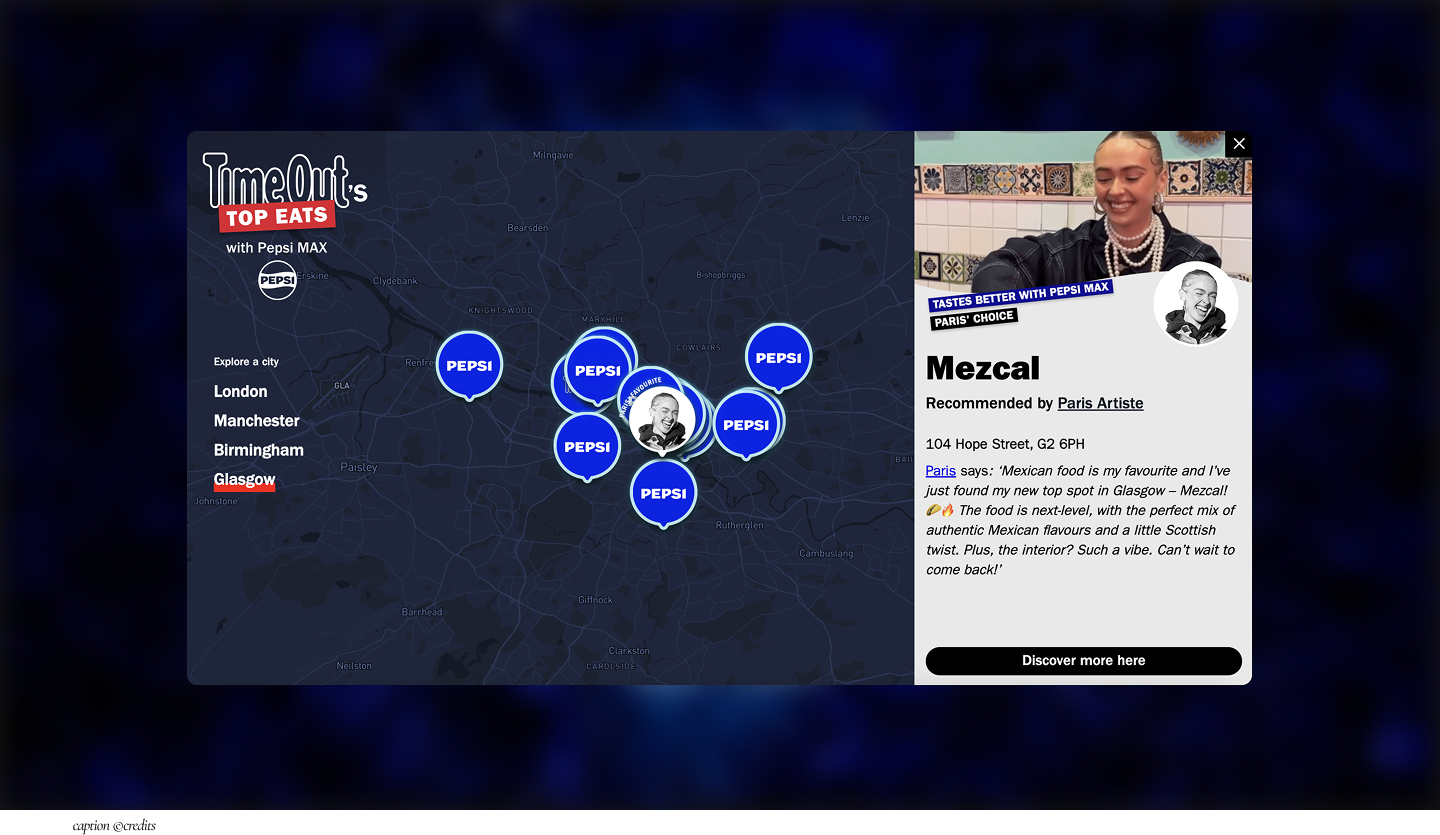
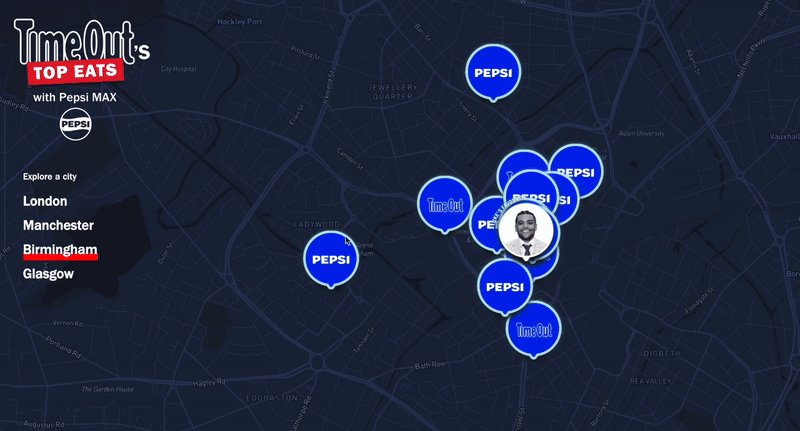
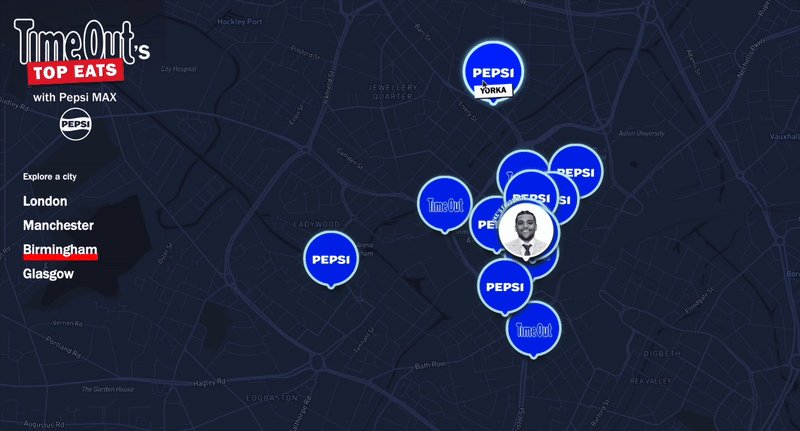
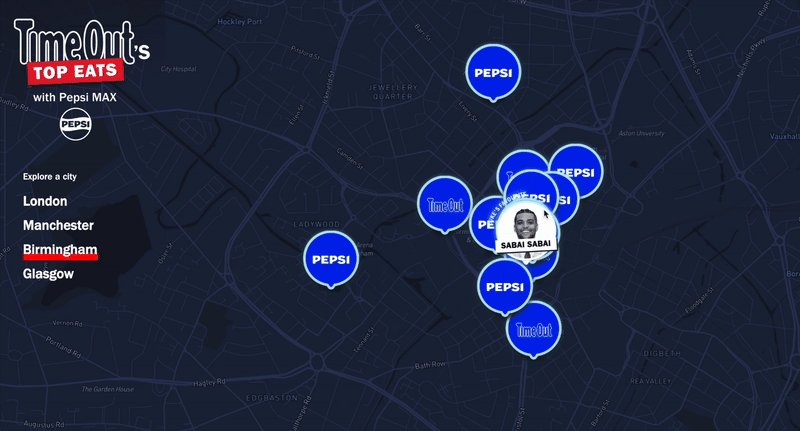
Take a look!

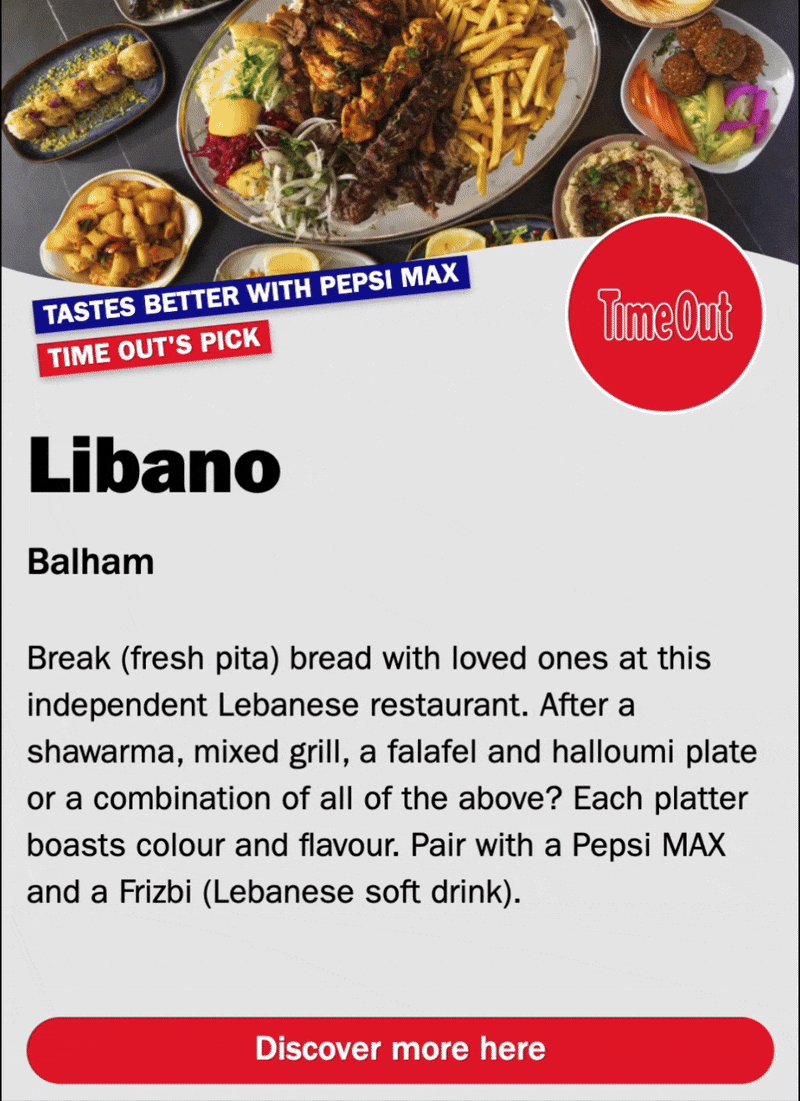
© Time Out x Pepsi

Why use interactive maps?
Interactive maps are a dynamic addition to websites, providing a range of benefits that go beyond static counterparts. Here's a summary of why they're a fantastic choice:
- Enhanced user engagement: Interactive maps captivate users, making their journey on your website more enjoyable and immersive.
- Personalisation: Users can tailor their map experience, zooming in, panning, and selecting the data they wish to see, resulting in a more personalised visit.
- Real-time data: Keep your audience informed with real-time data, from live traffic updates to weather information, ensuring your site remains relevant and up to date.
- Interactivity: With clickable markers, tooltips, and overlays, you can convey additional information, fostering interaction and engagement with your audience.
- Data visualisation: Complex information becomes more accessible through the visual representation of geographic relationships and patterns, aiding comprehension.
- Geospatial functionality: Interactive maps often integrate location-based services, offering functions like routing, geocoding, and directions, adding a layer of utility to your website.
- Improved user experience: Ultimately, interactive maps elevate the overall user experience, making your site more informative, dynamic, and user-friendly. Users are more likely to engage and return to a site that offers this kind of interactivity.
Incorporating interactive maps on your website can make it stand out and provide users with a richer and more engaging experience. These maps have the potential to transform the way you present information, making it more accessible and engaging.

What can you customise?
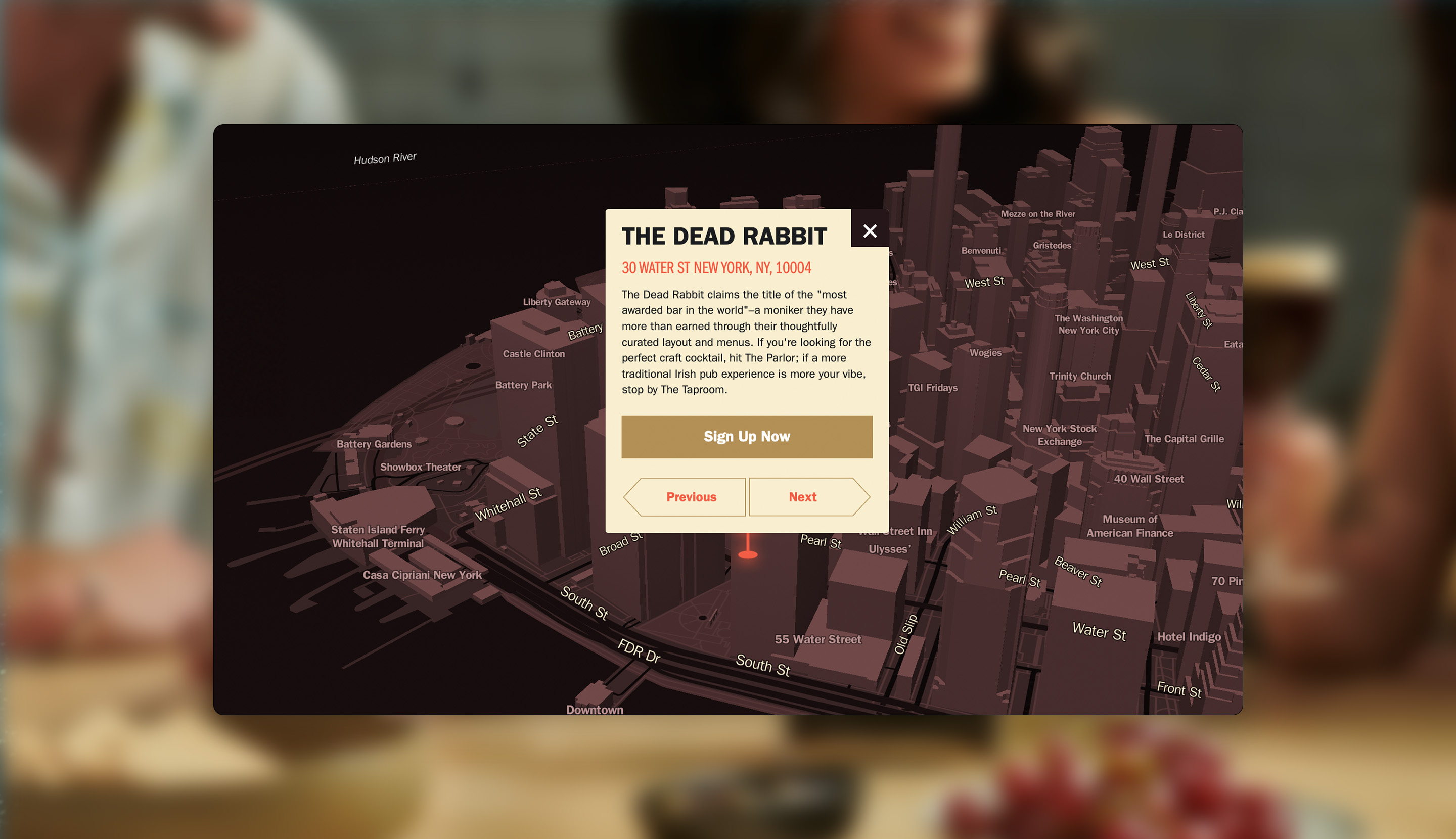
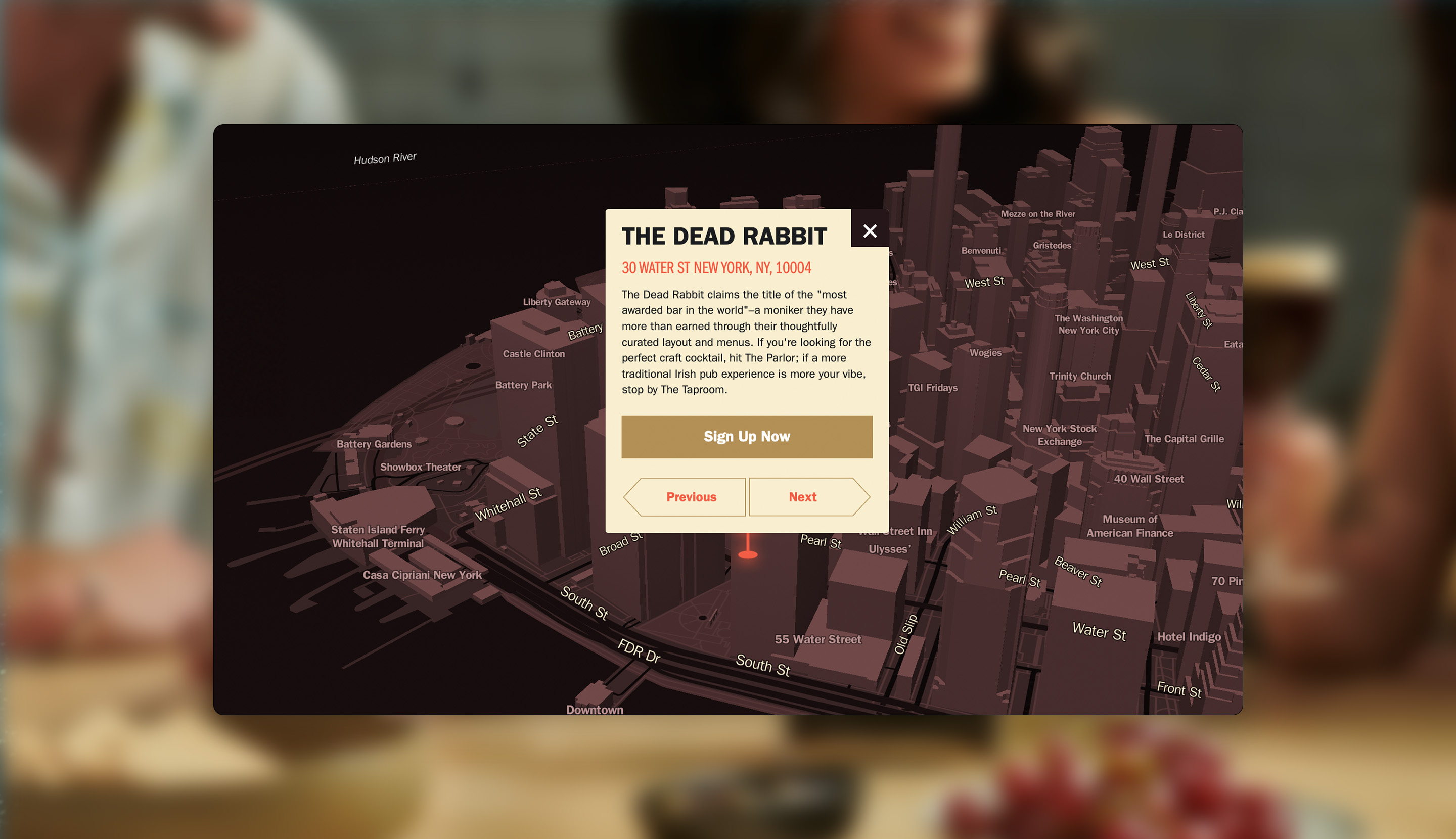
First of all we can discuss what type of user experience you wish the user to have. We decided to produce two types of interactive map: One clickable to handle up to 100 locations, through Webflow's back end CMS, and secondly, a scrolling, shorter listicle format, that can house up to 10 locations. They both use similar animations when transitioning between locations but work quite differently on mobile so give both a try!
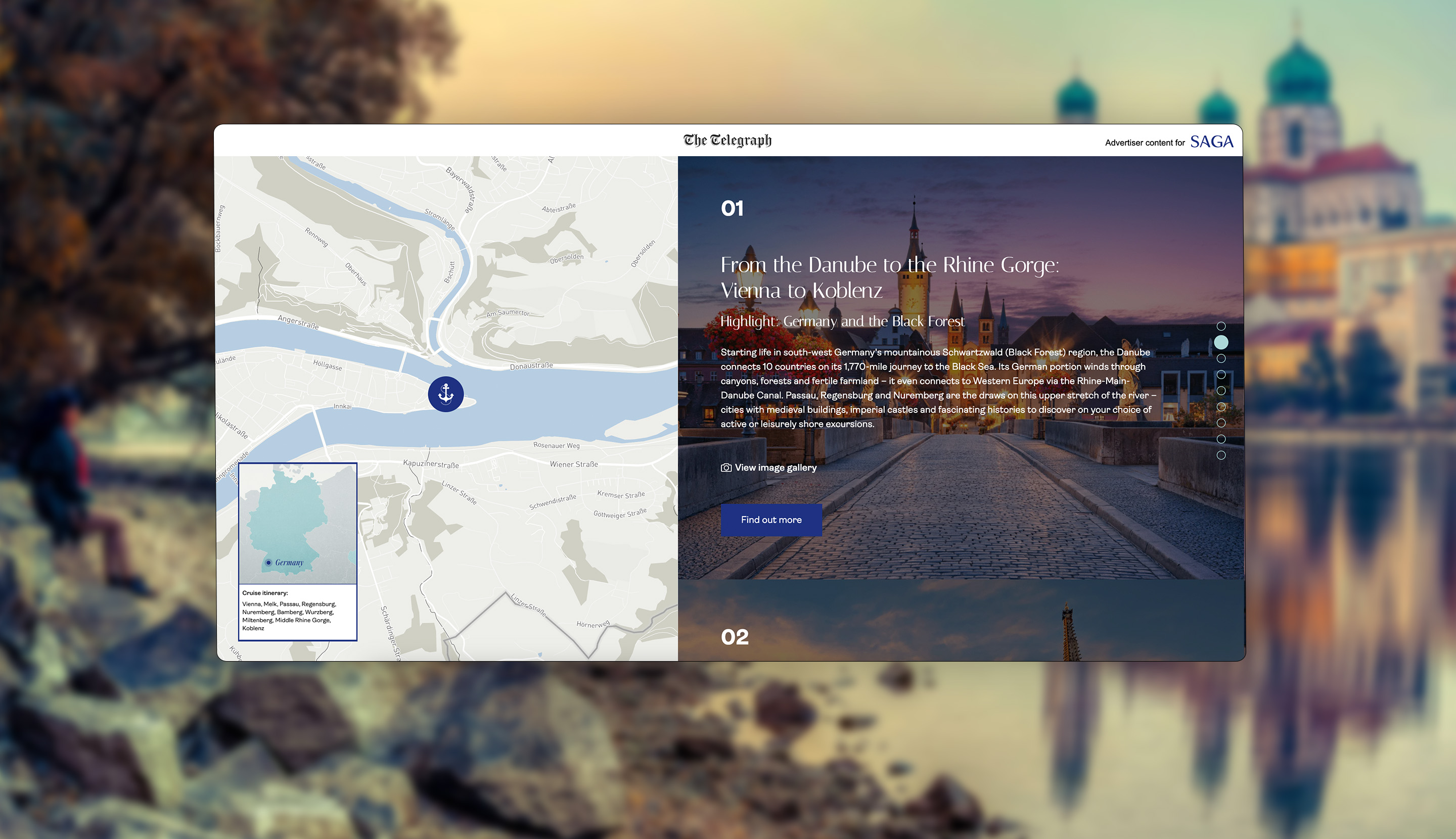
The maps themselves we can customise everything in Mapbox's studio from map relief, labelling fonts to the colours used. You can see from the two examples shared in this article both look completely different! We customised further functionality for The Telegraph on their campaign for Saga Cruises. Here we added a zoomed out image graphic on top of the map and added an additional gallery widget to showcase more imagery.
View Saga Cruises scrolling example



What is Mapbox?
Mapbox is a versatile mapping and location data platform used for creating custom maps and integrating them into applications. It provides tools and APIs for developers to build interactive, location-based experiences. Mapbox offers geospatial services, map design tools, and navigation capabilities, making it popular in various industries, including web and mobile applications.
What is Webflow?
Webflow is a user-friendly web design and development platform that enables users to create custom websites without extensive coding. It offers a visual design interface, powerful CMS, and hosting services, making it a valuable tool for designing and launching responsive websites efficiently. At HLabs, we've been enterprise partners of Webflow for the last two years. We're excited to see the continued developments that Webflow are launching.
View our Webflow partnership page



What’s a Rich Text element?
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.
Static and dynamic content editing
A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
How to customize formatting for each rich text
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.
Why use us?
Our integration of Mapbox and Webflow is a game-changer in web development. By choosing HLabs, you gain access to the best of both worlds, enabling you to create dynamic, interactive websites seamlessly. Elevate your projects with our expertise in map-centric web development.
HLabs' innovative fusion of Mapbox and Webflow offers an efficient way to create interactive maps on your website. Explore the power of interactive maps, the strengths of Mapbox, and the user-friendliness of Webflow, all backed by our expertise. Choose HLabs for a dynamic and engaging web experience.
We’ll show ours if you share yours.
Share your details so we can stay in touch and directly show you premium HLabs content!




.webp)
