How we designed a feature film website delivering 567% more interactive engagement

HLabs was founded with the vision to create stories that matter and bring content to life through industry-leading interactive storytelling.
This exciting highly-visual brief enabled us to really explore our creativity and live out that very vision. By designing a website combining stunning moving imagery, photography and engaging editorial, we were able to deliver a project we’re really proud of.
And yes, we know the number 567% sounds sensationalist! Read on to see just how it was achieved.

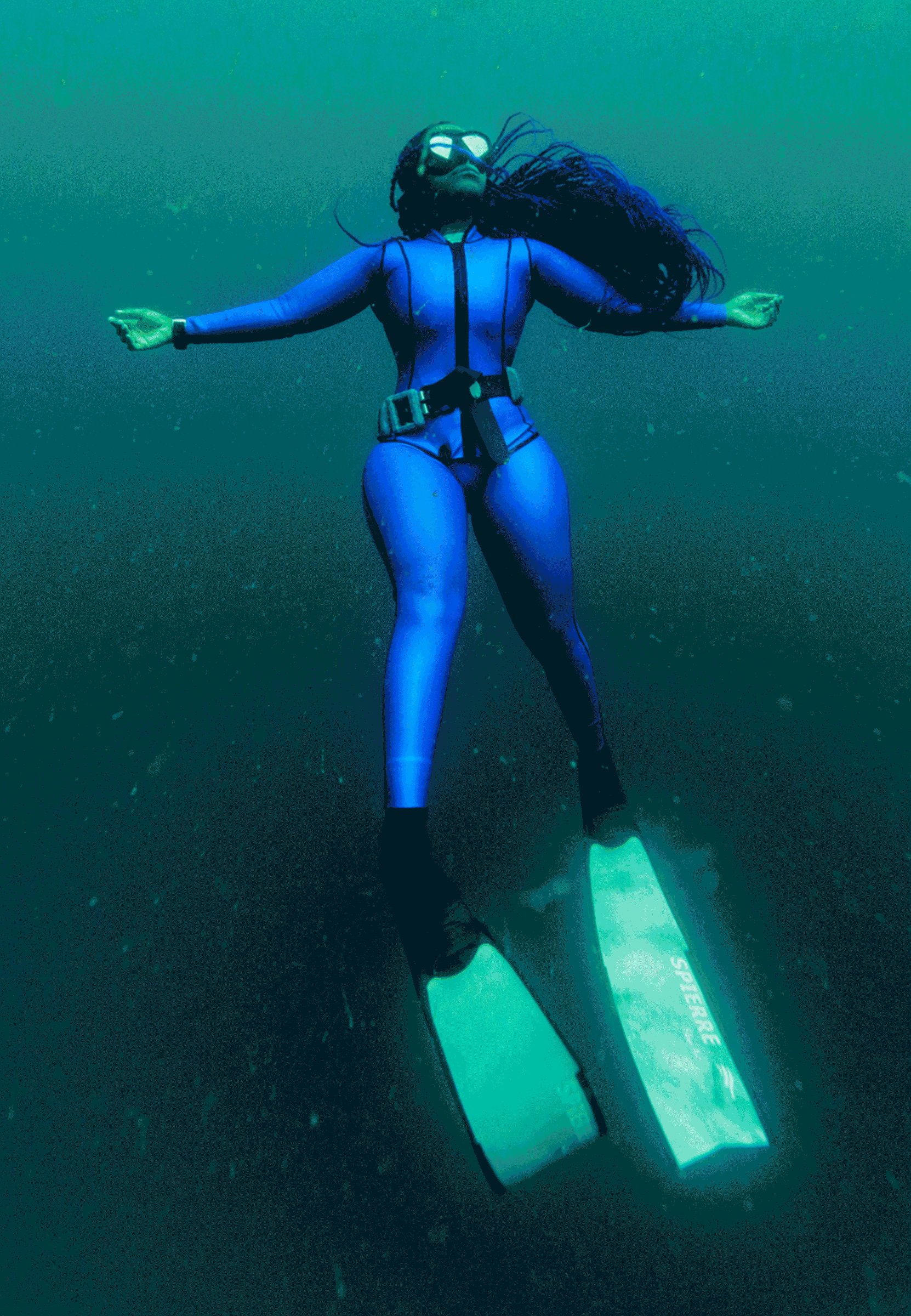
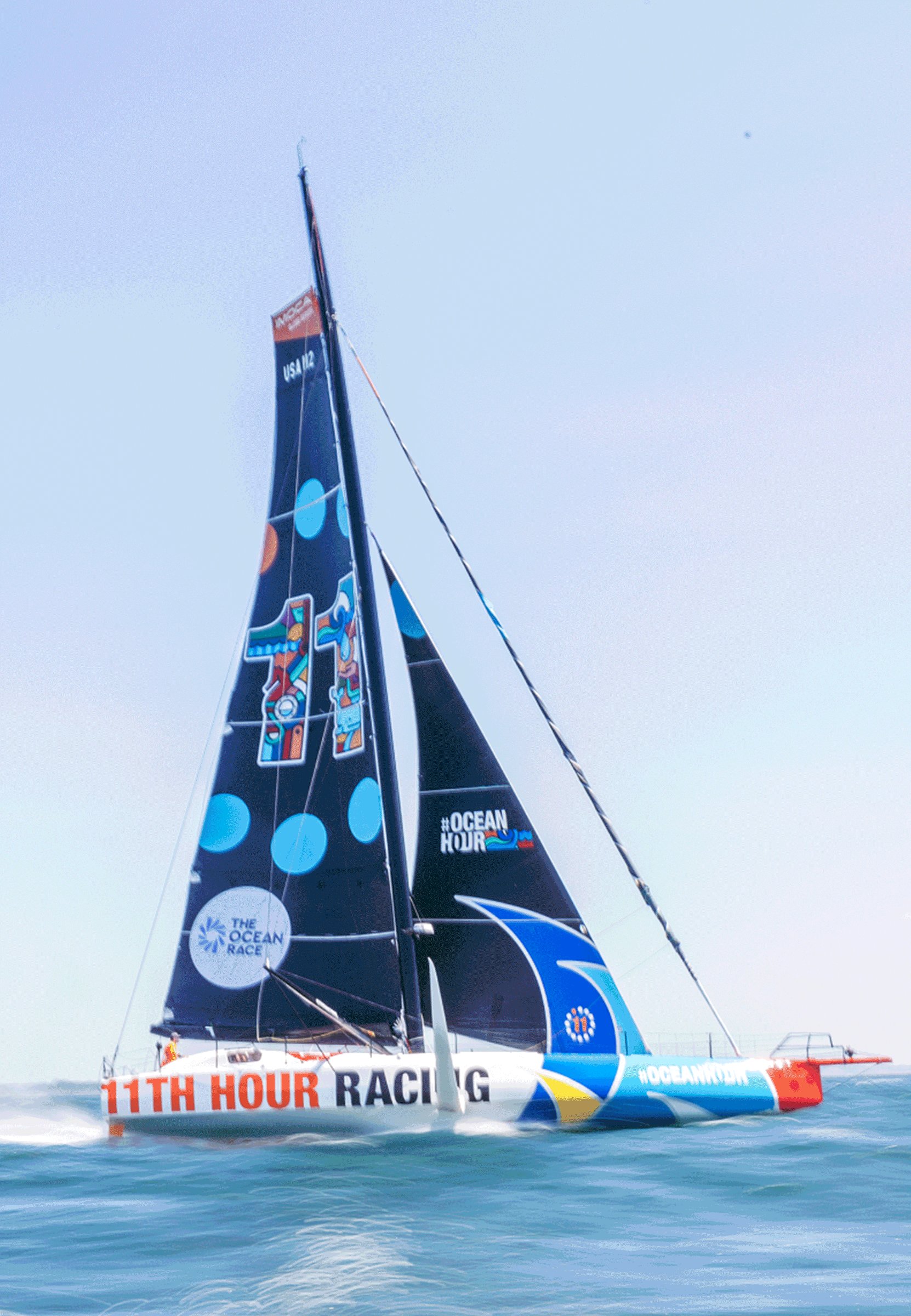
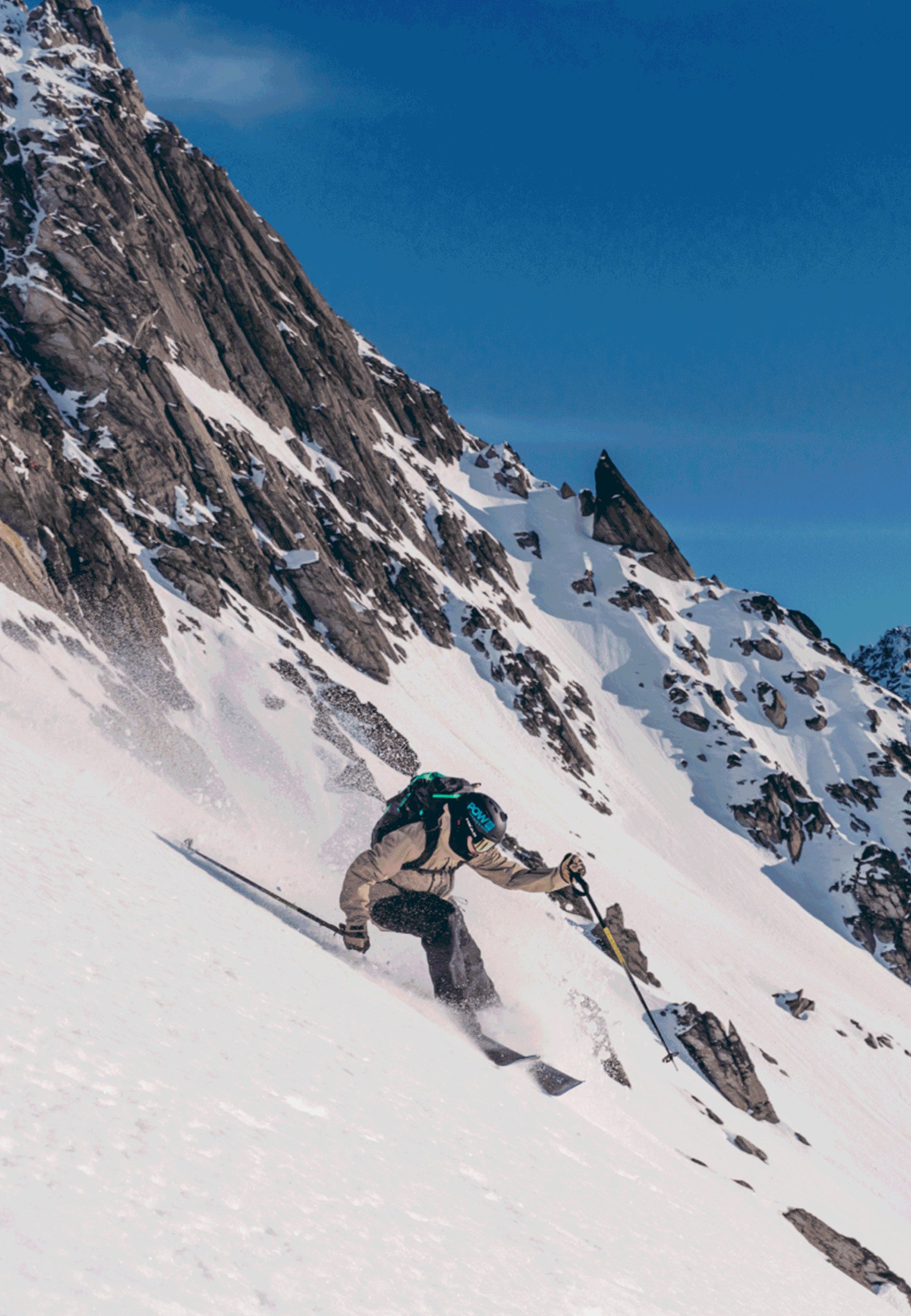
© 11th Hour Racing - Shaped by Water featured and filmed top athletes in skiing, sailing and diving.

What was the brief?
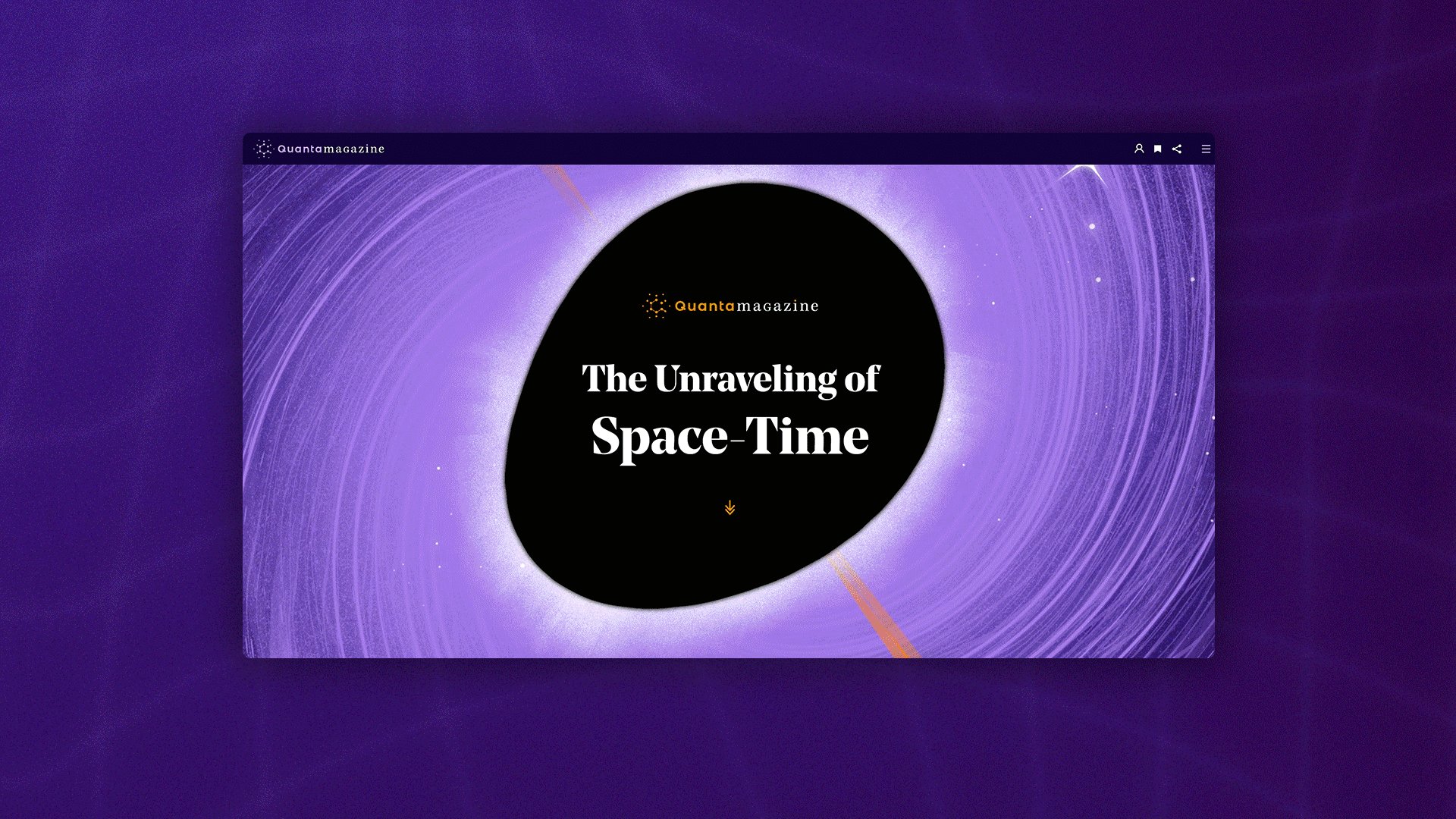
Shaped by Water is an artistic film exploring how water connects us all and shapes the world around us. Featuring three exceptional athletes in three incredible locations, the film was released on May 14, 2023, in Newport, Rhode Island with our Founder and CEO Han present to watch!
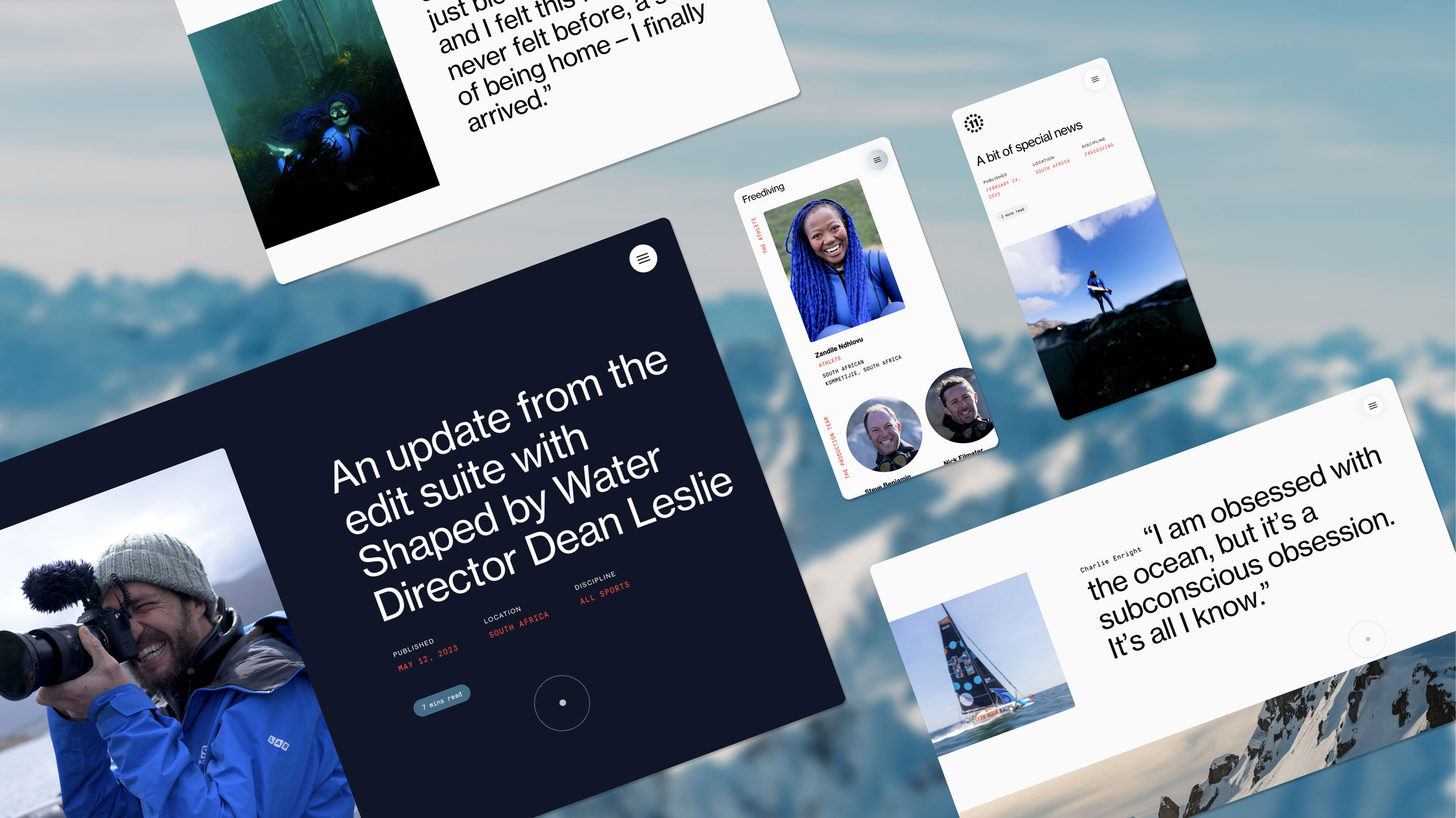
Our brief was to create a bespoke and fully responsive website that would eventually embed the final film and flow seamlessly between the various types of content it would be showcasing in the build up to the launch.
A key part of the way we’d be introducing the team behind the film and key characters in it would be through editorial storytelling so this required the building of custom article pages alongside an immersive and engaging hub that was easily curated.
View 'shaped by water' microsite

What platforms and technology did we use?
Our team initially designed the wireframes and layouts in Figma before developing the website in Webflow, one of our no-code design platform partners.
Webflow functionality we utilised:
- Designing bespoke CMS article pages
- Fully responsive framework with multiple breakpoints
- Using micro animations and page transitions using Lottie files
- Using a custom cursor to increase engagement
- Dynamic gallery mode to allow readers to browse article by images
View 'shaped by water' microsite



What did we deliver?
HLabs offers multiple specialism services within our team and they all combined for this project alongside the client to construct a fully responsive, functional and optimised website.
We presented three distinct design routes before creating a sitemap which would allow everything to sit in a structured and navigable way. Each area of the CMS was designed to be simple to use, fast to load and easy to showcase the beautiful content we were provided with.
View 'shaped by water' microsite



What’s a Rich Text element?
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.
Static and dynamic content editing
A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
How to customize formatting for each rich text
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.
Did we learn anything from the project? What were the results?
We didn’t want to compromise on the editorial so we needed to design a streamlined article structure that fit all the different formats without constraining the content.
Also, designing, building and populating a new website from scratch requires adaptability and a solution-focussed mindset! Luckily, we have some of the best Webflow developers available and they found solutions within the platform to maximise our design features.
The website was heavily promoted by the client and in the weeks following its launch, click engagement around the upcoming film had risen by 567%.
- Impressions on site rose 127.8%
- Audience gained rose 68.4%
- Engagements on site rose 156.7%
View 'shaped by water' microsite
Our team of developers, writers, and designers can create a website with jaw-dropping visuals, captivating content, and slick navigation—all at turbocharged speed. Get ready to take user engagement to a whole new level!
We’ll show ours if you share yours.
Share your details so we can stay in touch and directly show you premium HLabs content!



.webp)

